ブログのグローバルメニューに「ホーム」を表示させる方法を解説!

この記事はプロモーションを含みます
こんにちは、花です。
この記事ではトップページのグローバルメニューに「ホーム」を表示させる方法を解説します。
グローバルメニューとは、どのページを見ても同じ場所に表示されるメニューのことです。
主に、ホームページの上部(ヘッダー)や横に配置され、サイト内を簡単に移動できるボタンの集まりです。
例えば「ホーム」「プライバシーポリシー」「サイトマップ」「お問い合わせ」などがよく使われます。
以下の部分になります↓

このメニューを設定することで、訪問者が迷わず目的のページにたどり着けるようになります。ワードプレスでは、「外観」→「メニュー」から簡単に作成・編集できます。
◆「ホーム」の作成方法
「ホーム」はクリックするとブログのトップ画面に移動するように作成します。
Cocoonのテーマを使用している場合は以下のように作成します。
※Cocoon以外のテーマをお使いの方はご自身で調べて下さい。
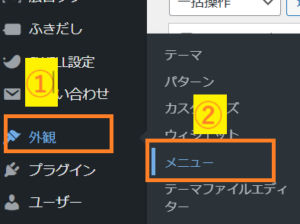
1、ダッシュボードの「外観」→「メニュー」

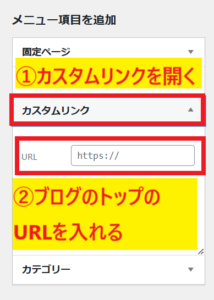
2、メニュー項目を追加の箇所から「カスタムリンク」をクリックして開きます。
すると、以下のようにURLを入れる箇所が出てくるのでブログのトップページを入れます。
ブログのトップページとは「.com」「.jp」などで終わることを指します。
このブログですと以下部分になります。
例)https://hanasakumama-afiri.com/
URLの箇所にはご自身のブログのトップページを入れて下さいね。

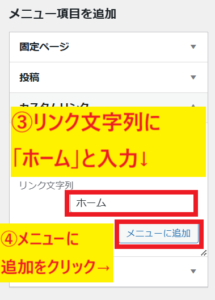
3、リンク文字列にホームと入力し「メニューに追加」をクリックします。

すると、グローバルメニューにホームが追加されます。

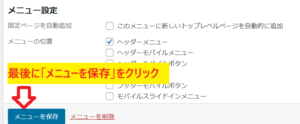
最後に画面下の方にある「メニューを保存」をクリックして設定完了です!

トップページをみると、上の方に「ホーム」が追加されました。

これで設定完了です。











コメントフォーム