ブログ(サイト)のページ 表示速度(読み込み速度)の改善方法をご紹介!

この記事はプロモーションを含みます
こんにちは!花です^^*
今日は私が行っているサイトの表示スピード改善方法をご紹介します♪
まずサイトの表示スピードが遅いと以下の事が起こります。
・読みに来た人が離脱してしまう
その結果離脱率が上がりGoogleからの評価が下がり、検索結果で上位表示が難しくなってしまう。
・収益が下がる
検索を見て、タイトルをクリックしてもなかなかページが表示されないと、開いた記事を閉じられてしまいます。
そうなると、アドセンス広告は勿論、記事で紹介している商品もクリックされなくなり収益が下がります。
そうならないためにも
ブログの表示スピードをチェックして、記事が表示されるスピードを少しでも改善していきましょう♪
目次
ブログの表示スピードをチェックする方法
ブログ記事が表示されるスピードの確認は以下のツールで行う事が出来ます。
スマフォで見たときの表示スピードと、パソコンで見たときの表示スピード、そして、改善策も沢山出ているので是非チェックしてみてくださいね。
ここからは、私が日ごろ行っているブログ記事の表示速度を改善する方法をご紹介します!
ブログ記事の表示速度を改善する方法
・使ってないプラグインは削除する
・使ってないテーマは削除する
・画像圧縮プラグインを入れる
・プラグインAutoptimizeでソースコードの最適化を行う
それでは、一つ一つの詳細を私の今までの体験と共に詳しくご紹介します!
使っていないプラグインは削除する
Wordプレスをインストールすると事前にプラグインが3つくらい既にインストールされています。
それらのプラグインは勿論、後から入れたプラグインで使っていないものはすぐに削除します。
プラグインは数が増えれば増えるほど、ブログ自体が重たくなり、記事を開くスピードも遅くなります。
なので、インストールはしたものの、使ってないプラグインは勿論、有効化していても、機能がかぶっている物などはどちらか1つを残して不要な方は削除する事をおすすめします!
わたし自身、以前は楽天、Amazonを同時に表示できる「Rinker(リンカー)」「Pochipp(ポチップ)」を同時に入れていたので、リンカーは全てポチップに変え削除しました。
また以前は、セキュリティプラグインも複数入れていたので、今は必要なものだけ入れるようにしました。
なので、プラグインをドンドン入れて、見直ししてない方は一度同じようなプラグインが無いかご確認下さいね♪
使っていないテーマは削除する
ワードプレスをインストールすると、テーマも元から数個インストールされています。
私はテーマは
・有効化しているテーマを1つ
・現在使用しているテーマに何かあったときの替えのテーマ1つ
の上記2つインストールして、後は全て削除しています。
テーマもブログ記事の表示速度を下げる原因になるので、不要なテーマは削除する事をおすすめします。
ワードプレスにインストールされているテーマの削除方法は、私自身、分かりにくくて以前少し手間取った事があるので、以下に削除方法を記載したので良かったら参考にしてくださいね♪
【テーマの削除方法】
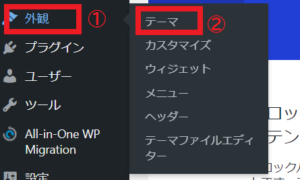
①ワードプレスのダッシュボードを開く
②「外観」→「テーマ」の順で開く

③削除するテーマを選び、テーマの上でクリックします。
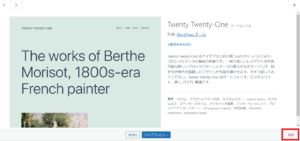
この時「有効化」や「プレビュー」は押さないようにして下さいね。

④右下に小さく「削除」とあるので、削除をクリックします。

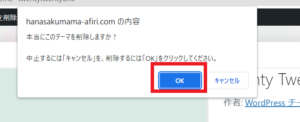
⑤「本当にこのテーマを削除しますか?」と表示されるので「OK」を押して削除します。

これでテーマの削除は完了です!
画像圧縮プラグインを使用する
画像の容量が多いとブログ自体が重たくなります。
なので私はプラグインの「EWWW Image Optimizer」で画像を圧縮しています。
また、画像のサイズも680×480pxとか400×300pxで取り込むようにしています。
その理由は、一番最初に立ち上げたブログは、画像の適正サイズが良くわからずデジカメから撮ったものを、そのままブログにどんどんアップロードしていたら、今ではプラグインでバックアップが取れないほど容量が大きくなってしまいました^^;
画像圧縮のプラグインも使用していますが、それでも効果なしなので、最初からサイズは小さくしています。
プラグインAutoptimizeでソースコードの最適化を行う
サイトの速度を改善するのに「Autoptimize」というソースコードの最適化を行うプラグインがあります。
ソースコードというと、それだけで拒否反応をおこしてしまいそうですが、HTML、CSS、JavaScriptなどのプログラミング言語で書かれたファイルを一括で最適化してくれるものです。
お使いのテーマによっては元から最適化される機能もあるようなので、上記プラグインを使用する前に一度ご確認下さい。
また、プラグインを有効化する前に必ずバックアップをとっておくことをオススメします!
場合によってはレイアウトが崩れる事もあります。
※何か起きても私の方では対処できませんので
必ずバックアップはとっておいてくださいね。
プラグインの設定方法は以下になります。
【プラグインのインストール】
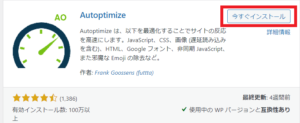
①ワードプレス→「ダッシュボード」→「プラグイン」→「画面上にある[新規追加]」
②プラグインの検索窓に「Autoptimize」と入力すると、一番上に以下画面が現れるので「今すぐインストール」をクリックし、「有効化」します。

【プラグインの設定】
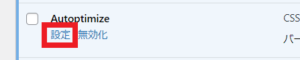
①再びダッシュボードの「プラグイン」の「インストール済みプラグイン」からインストールした「Autoptimize」をみつけ「設定」をクリックします。

②JS、CSS、HTMLタグを選択。
■JavaScript オプション
以下3つの項目に「✓(チェック)」を入れます。
「JavaScript コードの最適化」
「連結しないで遅延」
「インライン JS も遅延」

■CSS オプション
少し下に移動すると「CSSオプション」が現れます。
そして以下の箇所にチェックを入れます。
「CSS コードを最適化」
「CSS ファイルを連結」

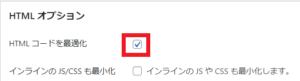
■HTML オプション
「HTMLコードを最適化」にチェックを入れます。

■その他オプション
元からチェックが入っているので、そのままチェックを入れたままにします。

最後に下の方にある「変更を保存」を押します。

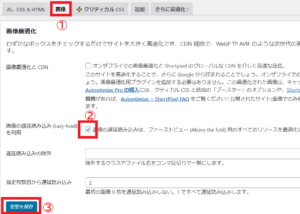
③画像タグを選択
■画像最適化
「画像の遅延読み込み (Lazy-load) を利用」にチェックをします。

「変更を保存」を押します。
④追加タグを選択
「Google フォントを削除」にチェックします。

「変更を保存」を押します。
これで設定は完了です!
ただ、私は、作る系のブログにこの設定を行ったらなんと!
画像すべてが消えるというハプニングがおこりました!!
またこの作る系も含む4ブログの内、2ブログは、アイキャッチ画像やヘッダーの画像が表示されなくなりました!
そして、この設定の中にある「画像の最適化」の「画像の遅延読み込み (Lazy-load) を利用」のチェックを外したら画像は元通りになりました。
他のブログの一部は、アイキャッチ画像が表示されなくなったり、なぜか画像がメインの作る系のブログのみ大切な画像が反映されずに消えるというハプニングが起こりました。
また、実践記用ブログはタイトルの部分が赤くなるというハプニングもおきました!
なので、必ず事前にバックアップは行い、何か不具合が起きたときは直ちにプラグインを停止する等して下さい。
※何か起きても私の方では対処が難しいので、必ずバックアップはとっておいてください。
ただ、他のブログはそういうことはなく、表示スピードもこの設定を行う前と後では、表示スピードが20くらい改善されましたよ♪
また、エックスサーバーの場合は、エックスサーバーで出来る設定や、その他サイトスピードを上げる改善策が記載されているので、是非参考にしてください♪
https://www.xserver.ne.jp/blog/wordpress-slow/
それでは最後までお読みいただきありがとうございました^^*
















コメントフォーム